La première impression est souvent la dernière. Les premiers clics sur votre site Web sont ainsi décisifs. Une mauvaise conception pourrait nuire à l’interaction avec vos utilisateurs et à la réputation de votre marque. Pour éviter ce facheux scénario, voici mes 9 conseils clés de designer qui amélioreront vos visuels et contenus.
1. La palette de couleurs
Comme vous l’avez peut-être déjà entendu, chaque couleur a un sens. Elles représentent des émotions, des sentiments ou encore un statut particulier. En choisissant la bonne couleur, vous pouvez ajouter un esprit, une intention et un ton à votre site Web. Vous devez alors vous assurer de bien connaitre le public que vous visez.
Astuce : Je vous recommande de vous inspirer de palettes de couleurs déjà existantes via Dribbble. Vous pouvez également emprunter n’importe quelle palette de couleurs de Color Hunt. Enfin, il est possible de créer son propre éventail à l’aide d’un générateur de palettes de couleurs comme Coolors ou Adobe Kuler. Mais si vous voulez vraiment être sûr des couleurs qui vont bien ensemble,
je recommande la Roue de couleurs Canva

2. Les contrastes de couleurs
Pour réaliser des contrastes de qualité, les couleurs de l’arrière-plan et celles de la police doivent être suffisamment différentes pour ne pas causer de fatigue oculaire. Mais attention ! Toutes les combinaisons de couleurs ne s’assemblent pas et certaines combinaisons de couleurs peuvent avoir un mauvais impact sur la lisibilité.
Astuce : Jouez en toute sécurité avec des couleurs sombres et claires ou ajoutez de l’intensité à vos teintes. Et si vous n’êtes toujours pas sûr de vous, il est possible de tester vos contrastes avec Colorable.

3. Contraste et équilibre
Le contraste ne se limite pas à une simple opposition de couleurs comme le noir et blanc. Le contraste peut être obtenu à l’aide de formes, d’échelles ou encore de typographies. Il faut alors se concentrer sur certains éléments et les distinguer des uns des autres. Pour créer du contraste, du rythme et guider les yeux des utilisateurs, vous devez alterner la taille de certains éléments ou encore échelonner certains éléments en fonction de leur importance.
Astuce : Jouez avec le contraste pour faire ressortir un lien, une information cruciale, un bouton ou tout autre élément que vous jugez important.

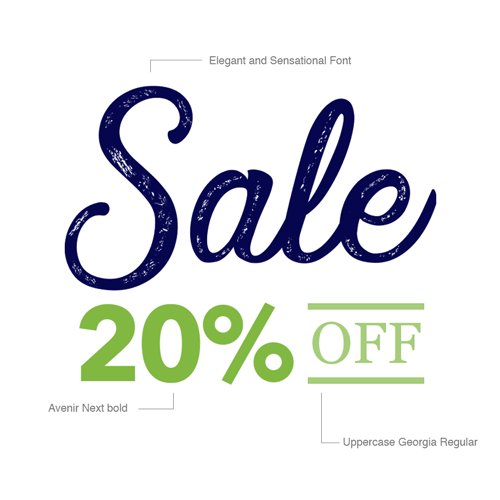
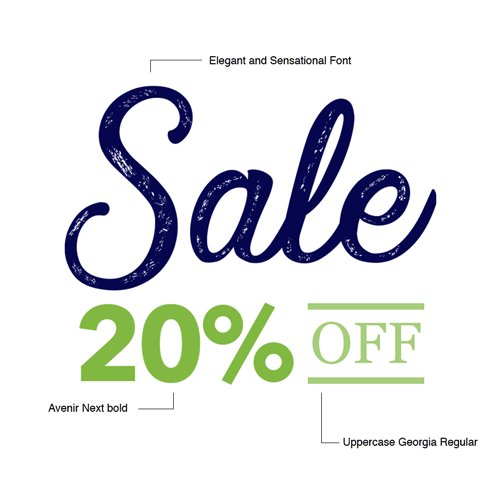
4. Choisir la bonne police de caractères
La police de caractères transmet le ton de votre site Web. Le choix de la police de caractères a donc une grande influence sur l’attractivité de votre design et sur la clarté du message. La première règle de la typographie est qu’elle doit être lisible. Si la police de caractères est propre et facile à lire, tout ira bien ! Il est important que l’humeur et la personnalité de votre police de caractères correspondent au design et à l’objectif de votre site Web.
Astuce : Pour démarquer un mot ou une phrase, choisissez des caractères extravagants ou uniques avec une forte personnalité. En revanche, ne les utilisez pas pour des paragraphes, ils seront difficiles à lire.

5. Limitez les polices de caractères à 2 ou 3 au maximum
Choisissez des polices qui s’harmonisent bien ensemble peut être une tâche délicate. Cela demande de l’expérience, de la pratique et de l’intuition. Soyez prudent, si deux polices de caractères s’affrontent, cela peut devenir déroutant pour vos lecteurs et pourrait les distraire du message que vous souhaitez passer. Alors, restez simple !
Astuce : Utilisez 2 polices de caractères assorties. Optez pour un maximum de 3 polices de caractères avec 3 tailles de points maximum, mais pas plus.

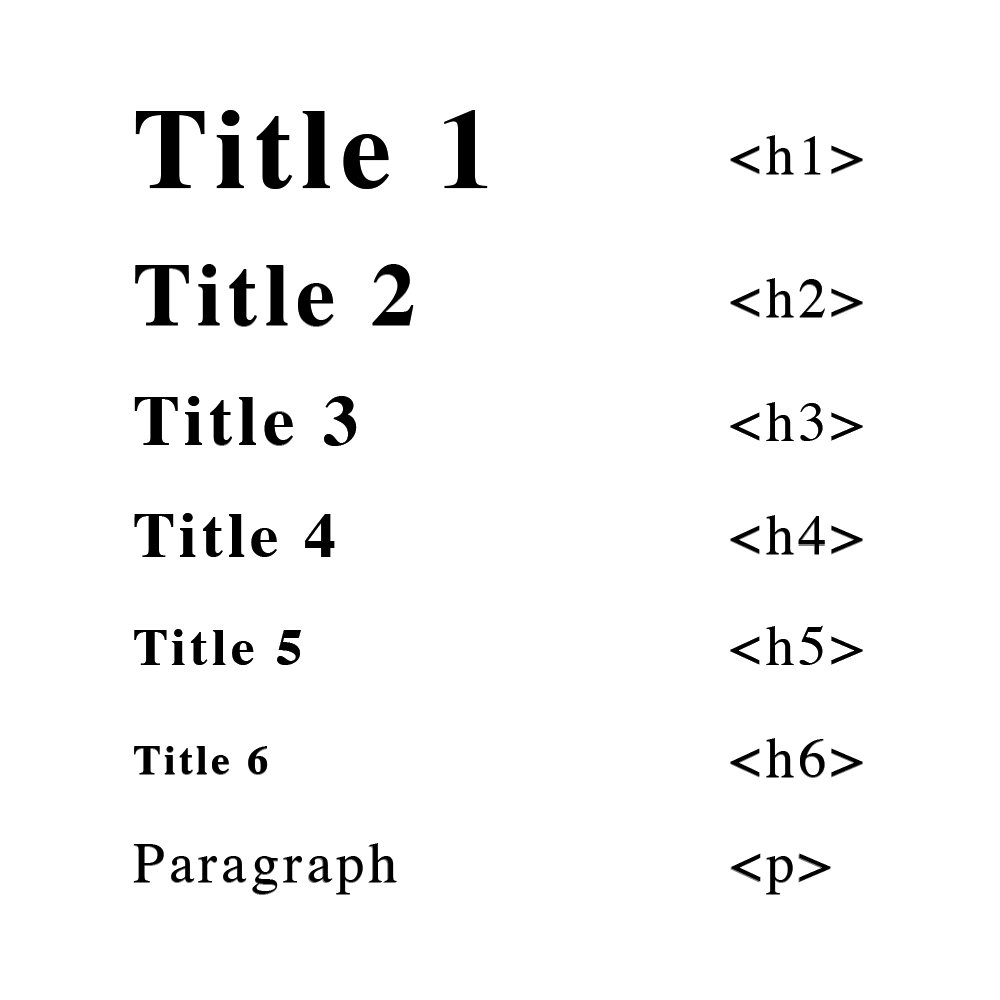
6. Structurez votre texte
Hiérarchiser pour mieux organiser votre contenu est important pour le référencement et pour la fluidité de la lecture. Pour utiliser correctement les titres, les sous-titres et le corps du texte, jouez avec les tailles. Placez-les du plus grand au plus petit pour apporter un bon contraste et un équilibre parfait. Favorisez les titres courts et concis avec une grande taille de police. Diminuez ensuite graduellement la taille des polices pour les sous-titres (si nécessaire pour donner un peu plus d’informations) et une taille encore plus petite pour les paragraphes. Chaque taille de police doit servir correctement le texte.
Astuce : Pour un meilleur confort visuel, la taille de la police de votre texte (paragraphes) doit être d’environ à 14px à 16px mais pas en-dessous de 12px.

7. Structurez la mise en page
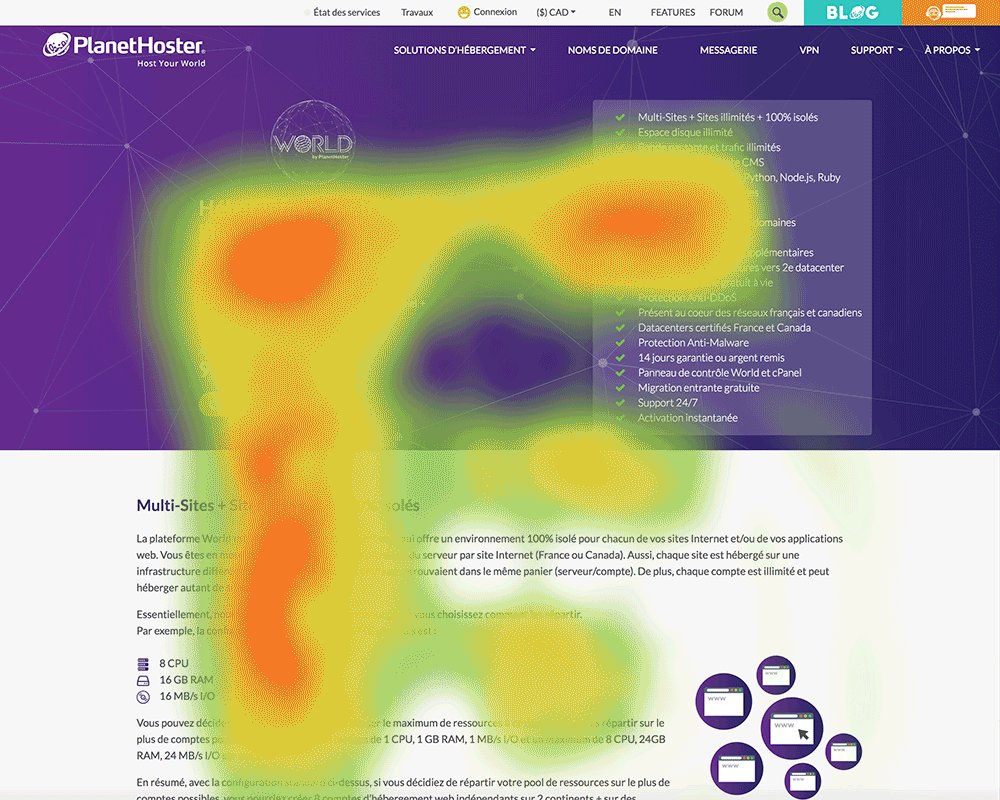
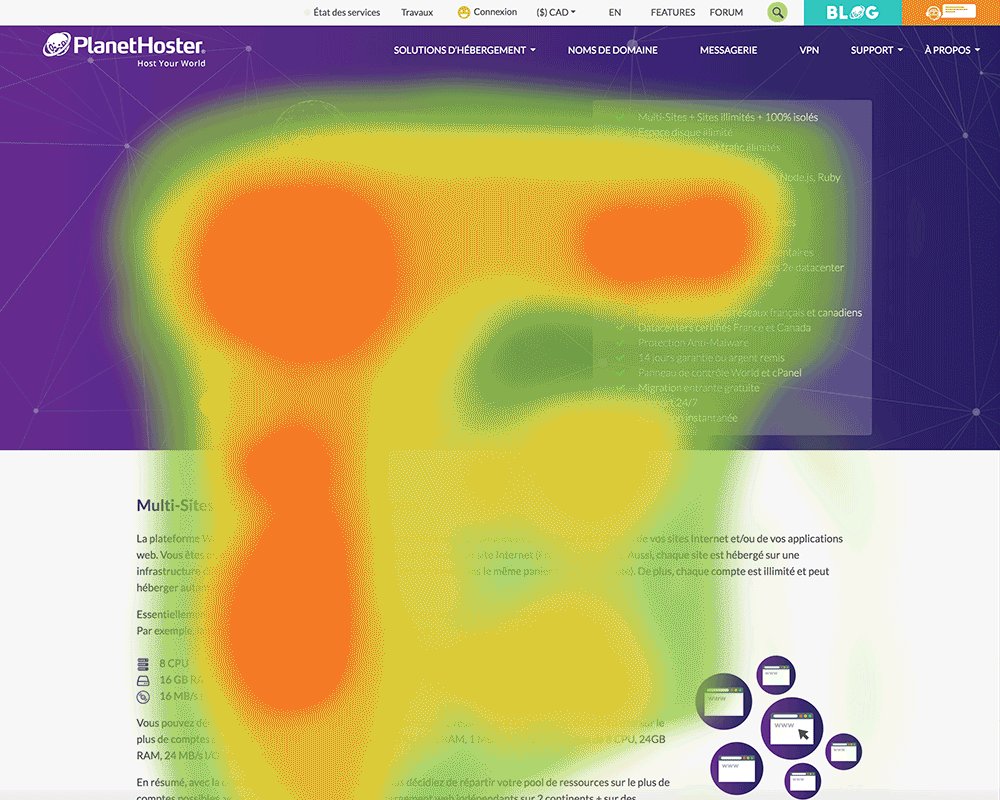
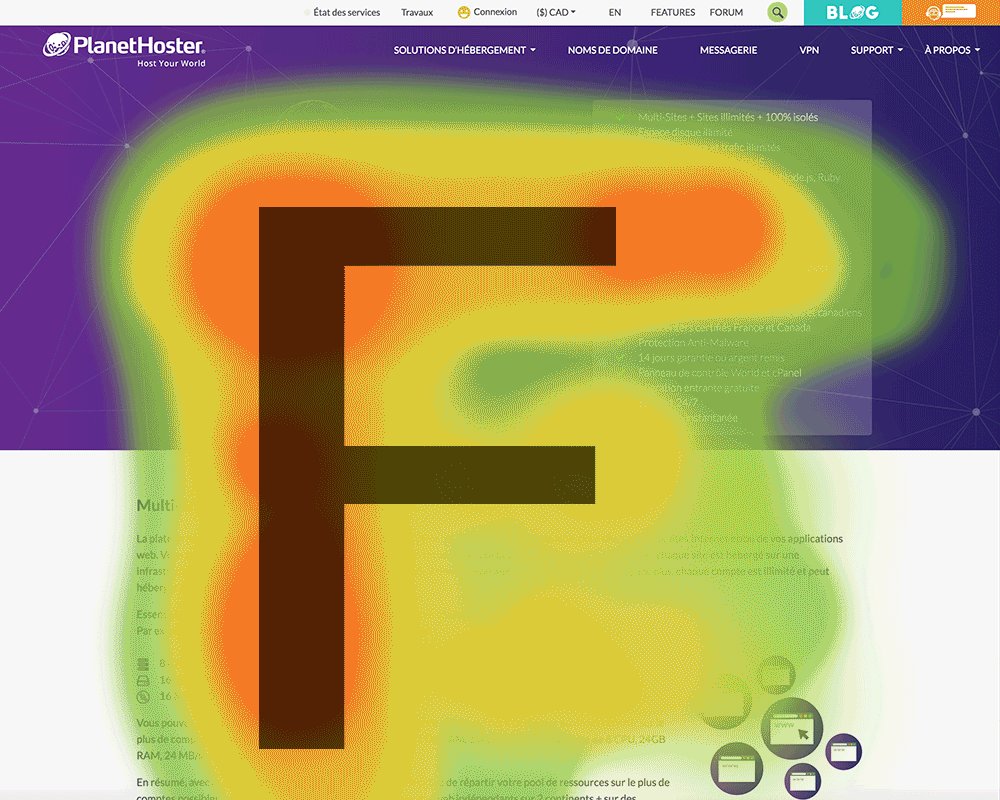
Rappelez-vous, les utilisateurs ne lisent pas votre site, ils le scannent. Moins votre information est encombrée, mieux c’est. La plupart des internautes visualisent les pages de gauche à droite et de haut en bas en suivant une forme de « F » ou de « Z » qu’on appelle un «F-pattern» ou un «Z-pattern» . Rendez ainsi votre mise en page facile à scanner. Soyez aussi cohérent sur l’ensemble de votre site Web en utilisant des mises en page identiques ou similaires pour créer un modèle d’utilisateur fort.
Astuce : Illustrez les textes pour attirer l’œil de l’utilisateur et placez les informations importantes en haut et à gauche de la page.

8. Alignement et grille
Lorsque vous ne suivez aucune « grille », il se peut que vous soyez confronté à un problème de désalignement. Même si vous ne souhaitez pas baser votre design sur une grille précise, il doit demeurer structuré. Les grilles de mise en page sont particulièrement importantes pour achever un texte parfaitement ordonné. Suivre une grille structurera votre design et le rendra plus agréable et facile à assimiler.
Astuce : Fixer l’alignement sur le texte et les images est l’une des améliorations les plus faciles à réaliser. Ça le rend instantanément plus professionnel !

9. L’Espace blanc
L’espace blanc «Whitespace» (ou négatif) est l’espace vide entre les éléments d’une page. Pas nécessairement blanc, il permet de faire respirer vos éléments. Je sais qu’il est tentant de combler tous les espaces blancs en y intégrant le plus d’informations possible… Mais une page débordante d’éléments est toujours difficile à comprendre. Les espaces blancs aident les internautes à mieux comprendre le message que vous essayez de transmettre et ils attirent ainsi mieux l’attention qu’une composition chargée.
Astuce : Pour faciliter la lecture de votre conception, appliquez des espaces uniformes autour des zones de texte, des images et autres éléments graphiques.

Restez simple et assurez-vous que chaque élément ait une raison d’être dans le design. Optez pour de bonnes couleurs, un contraste suffisant, des textes lisibles, des éléments correctement alignés et des espaces suffisants pour que le tout puisse respirer. Avec ces conseils de conception, votre site Web sera non seulement beau… mais aussi accessible à tous !



Article exceptionnel. Très réussi les GIF également. On en veut plus des comme cela ! 😀 Merci.
Merci pour vos encouragements. Je cherche déjà des idées pour mes futurs articles ! 🙂
Bravo pour cet article ! Parfois difficile d’expliquer ces principes pourtant essentiels à ses clients.
Merci
Merci! C’est vrai que le design est avant tout visuel et donc difficile à expliquer à l’écrit.
Bonjour et bravo pour cet article intéressant qui pense surtout à l’accessibilité.
En effet, je vois encore trop souvent des sites web fraîchement créés avec des problèmes de contraste, or j’y suis très sensible, ayant une vue « compliquée » et impossible à corriger à 100%.
Merci. Oui, c’est vrai qu’un contraste faible peut nuire à la lecture.
Bravo ! De bons conseils.
Merci, je suis heureuse de lire ça !
Vous me conseillez quel logiciel pour faire un site simple ?
Merci
En tant que conceptrice, je conçois toujours mes mise en page directement sur Adobe Suite (Illustrator et XD cc sont mes favoris)… Mais, j’ai entendu de bonnes choses concernant le logiciel Figma aussi. L’autre option est aussi de créer des pages d’atterrissage en personnalisant directement les templates de WordPress.
Bonjour,
Sans oublier le bloc note ou mieux encore, Notepad++ !
Conseils très pro, bravo Jessica
😉
Good job
Thanks!
Merci pour les précieux conseils
😉
Simple et concis, Super article !
Dans les outils « palette », j’utilise beaucoup l’incontournable http://paletton.com
J’attends vos prochaines contributions sur ce blog, Merci
Merci pour la suggestion !
Hello,
Bonne article 🙂 pour la validation des contrastes j’utilise beaucoup Tanaguru (http://contrast-finder.tanaguru.com) qui permet de tenir compte des contraintes d’accessibilité (WCAG 2.0, toussaaaa). Si jamais ça peut servir à qqun.
@+
Michael
🙂 Merci pour l’outil!
Merci pour cet article, très pertinent et concret !
Merci Isabelle !
Excellent article, bien fait et qui donne l’information juste sans fioriture
pour les couleurs, je recommande ces deux articles
https://www.decoenligne.org/conversions-couleurs/
https://www.decoenligne.org/le-cercle-chromatique-des-couleurs-et-lutilisation-des-couleurs-en-decoration-interieure/
tanaguru est aussi interessant,