30% du temps ! C’est la part accordée au Web Design dans la conception d’un site et d’une application Web. Cette phase importante du développement est en perpétuel évolution et donc riche en concepts. Nous avons sélectionné cinq tendances Web Design 2018 à adopter.
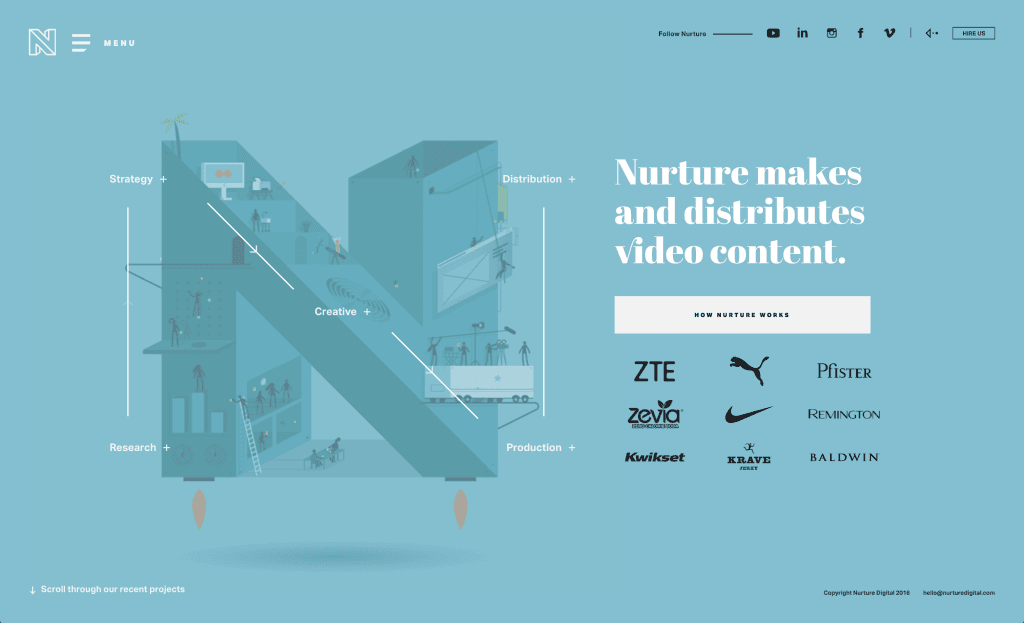
1 Le format SVG
Des images SVG de plus en plus populaires dans la conception de sites Web. Petits et évolutifs, ces graphiques vectoriels offrent une variété d’applications pratiques. Les logos de marque, les icônes, les éléments d’interface utilisateur et bien d’autres éléments de conception peuvent fonctionner dans le format SVG. Enfin, comme ce sont des vecteurs, ils peuvent être utilisés dans presque toutes les tailles.
Les fichiers SVG sont faciles à manipuler et à contrôler. Non seulement un SVG peut être enregistré en tant qu’image statique, mais vous pouvez aussi ajouter de l’interactivité et des filtres pour rendre l’image encore plus amusante.



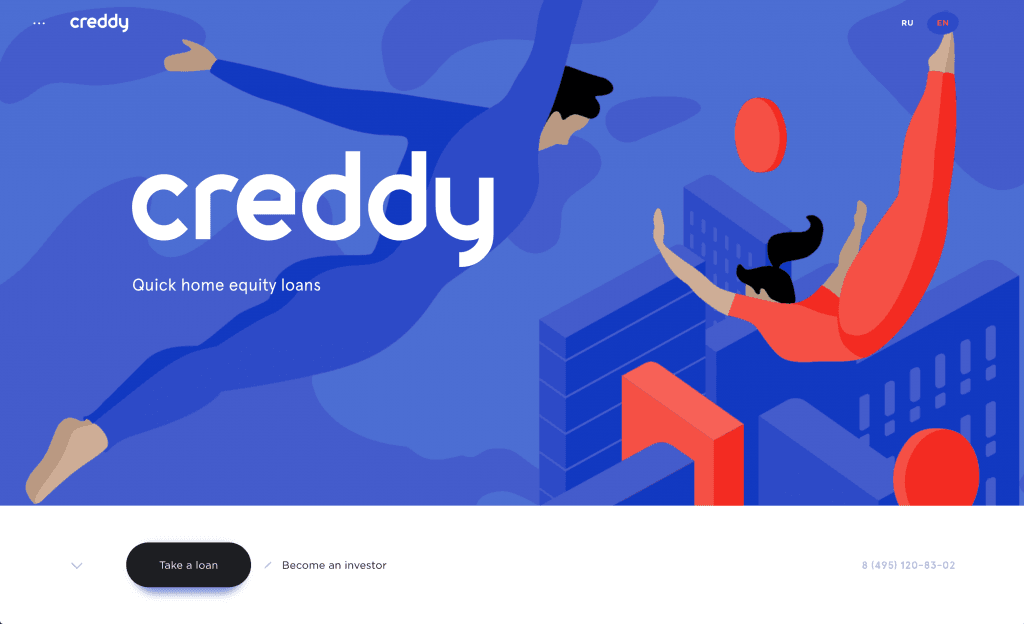
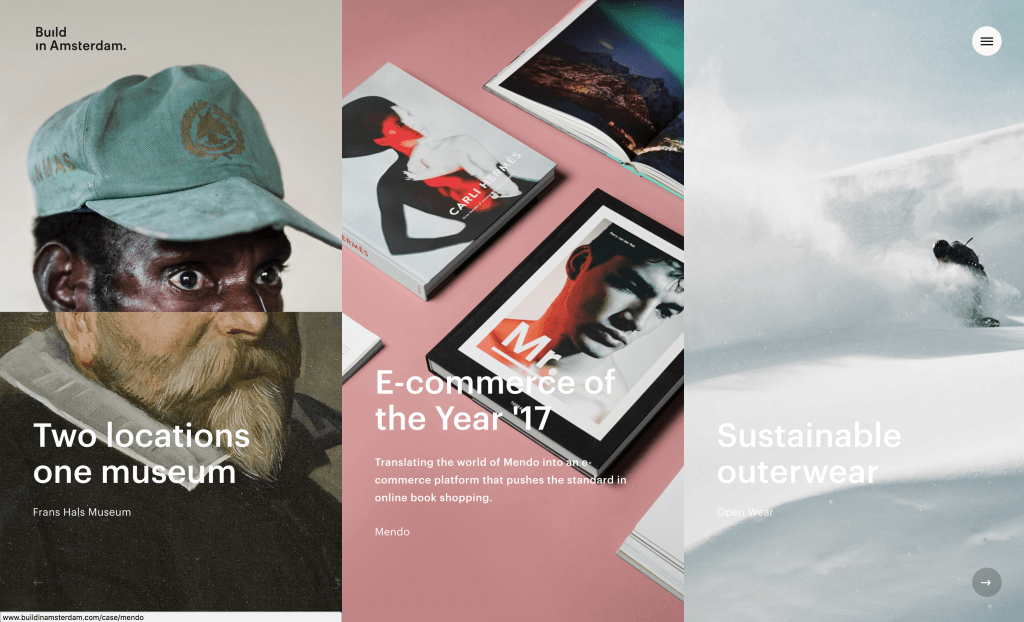
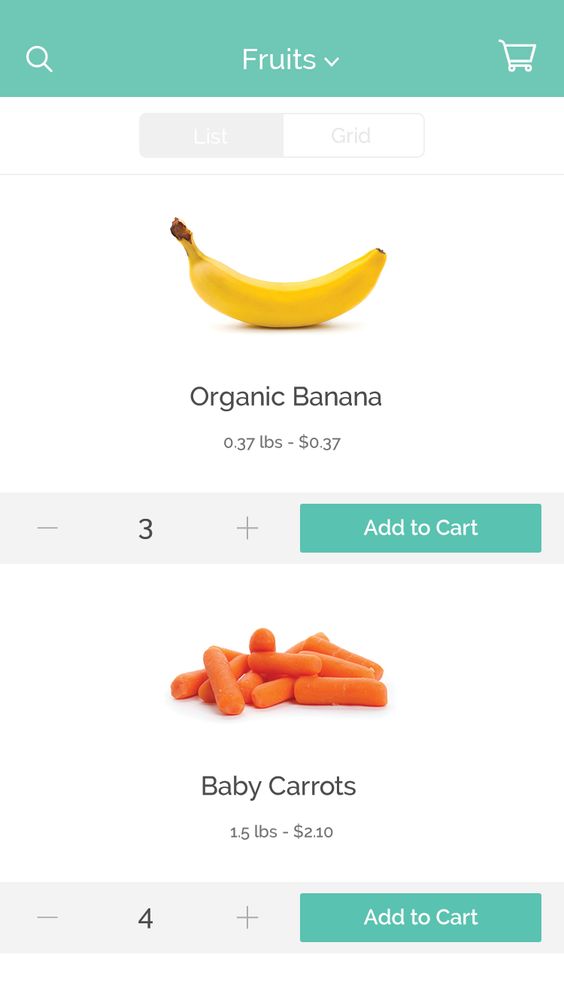
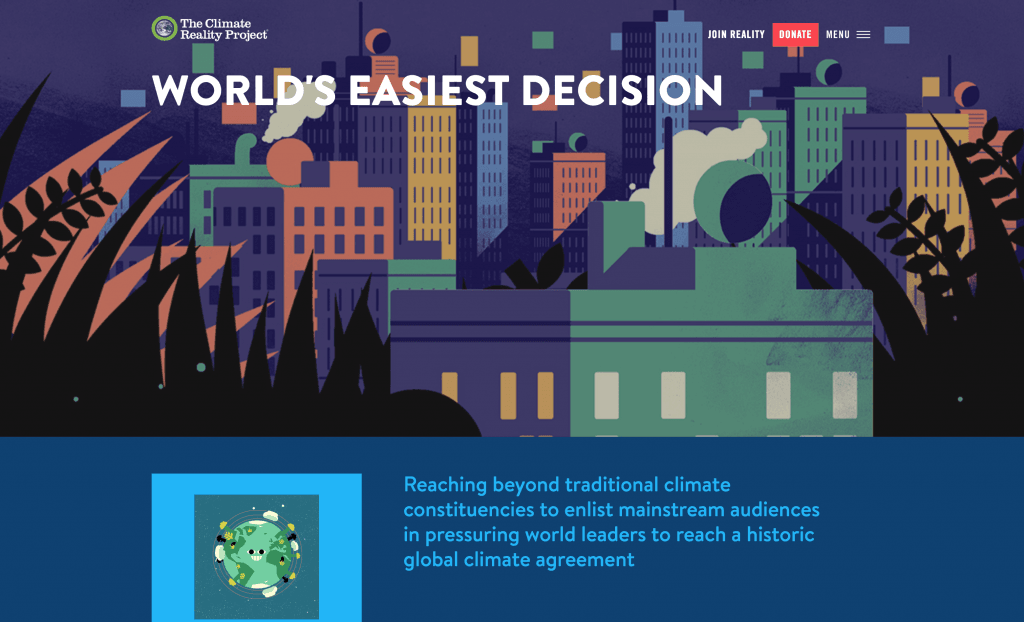
2 L’écran partagé (split screen)
L’écran partagé révolutionne les règles du Web Design. En accordant une importance égale à deux zones principales d’un site, il brise la conception traditionnelle de l’interface. Le split screen rompt ainsi avec le système de hiérarchisation des éléments d’un site selon son niveau de priorité.
L’écran partagé, vous permet de donner de l’importance à plusieurs éléments et offre plus de choix à l’utilisateur. Vous transmettez ainsi une double importance. Vous pouvez ainsi communiquer sur deux de vos points forts. Par exemple : d’un côté de l’écran, vous présentez vos produits et de l’autre votre talentueux personnel !



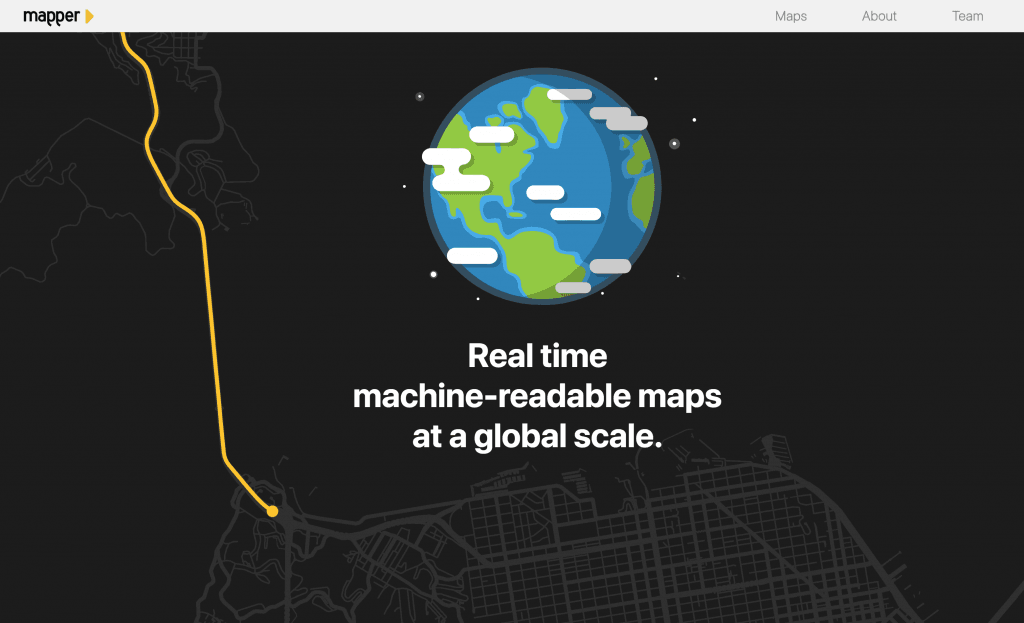
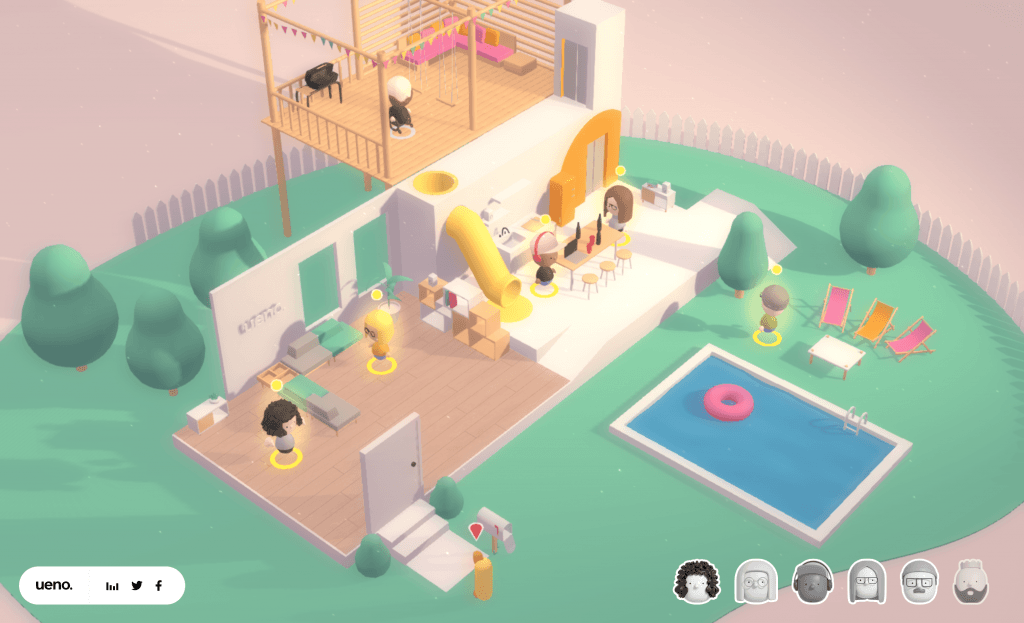
3 L’animation déclenchée
Amusante et conviviale, l’animation déclenchée est à la mode. Qu’il s’agisse d’images en mouvement plein écran ou de petits effets de survol, des touches d’animation apparaissent partout dans le Web Design. Elles offrent un visuel intéressant et attirant. Mais utilisez-les avec modération. Si vous mélangez trop d’effets mobiles différents, cela peut causer un chaos total dans votre page.
Dans un paysage du design très minimaliste, les animations peuvent aussi guider des utilisateurs parfois en manque de repères. Elles créent ainsi un juste milieu entre la simplicité épurée et la facilité d’utilisation. L’animation déclenchée permet aussi d’apporter une touche de réalisme à votre site.



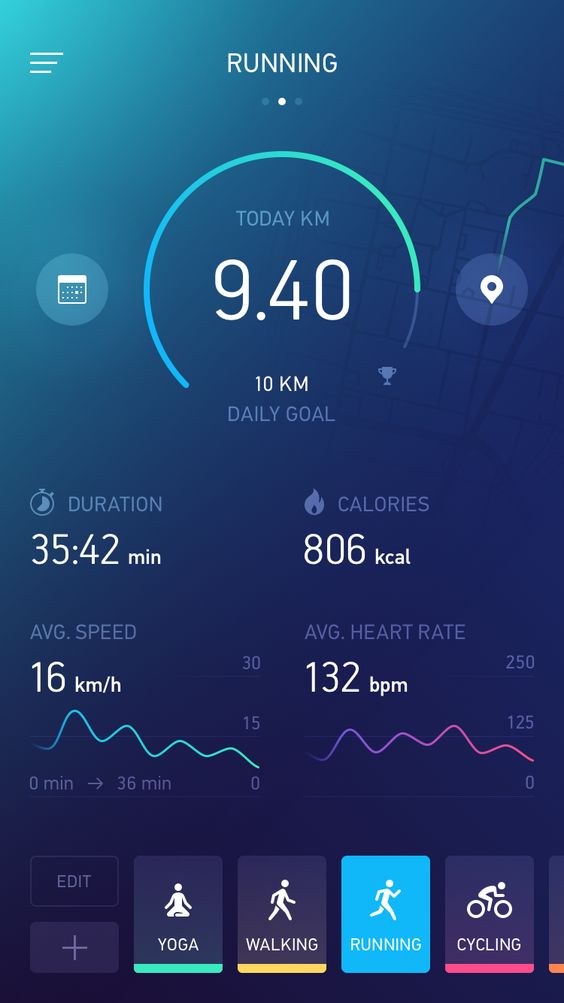
4 Mobile First
Le design mobile avant tout. Cette tendance croissante met en avant les considérations mobiles avant la version de bureau. Elle répond ainsi aux besoins d’1,2 milliards internautes mobiles. Prioriser le design mobile, c’est aussi s’assurer un bon positionnement dans le nouvel index Mobile First Google lancé en 2018. Le Mobile First est donc devenu impératif.
Vous pouvez opter pour les pages mobiles accélérées (AMP) qui permettent de charger rapidement votre site sur mobile. Cette norme de codage open-source allège des site Web parfois trop lourds pour être visionnés sur téléphone. Évidemment, le bureau reste un support important, à ne pas oublier ou à mettre en veilleuse.



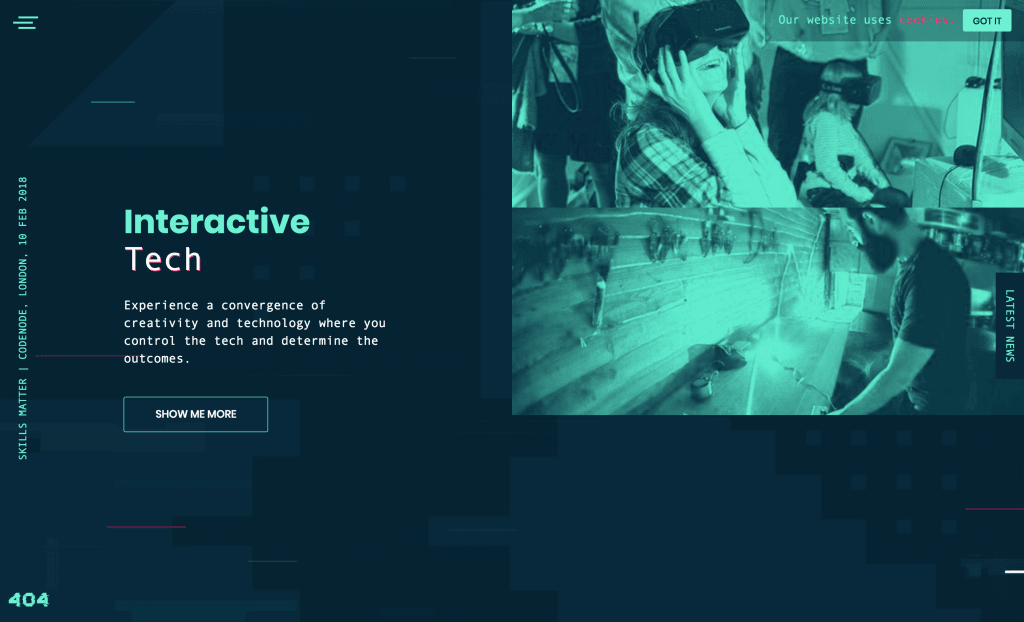
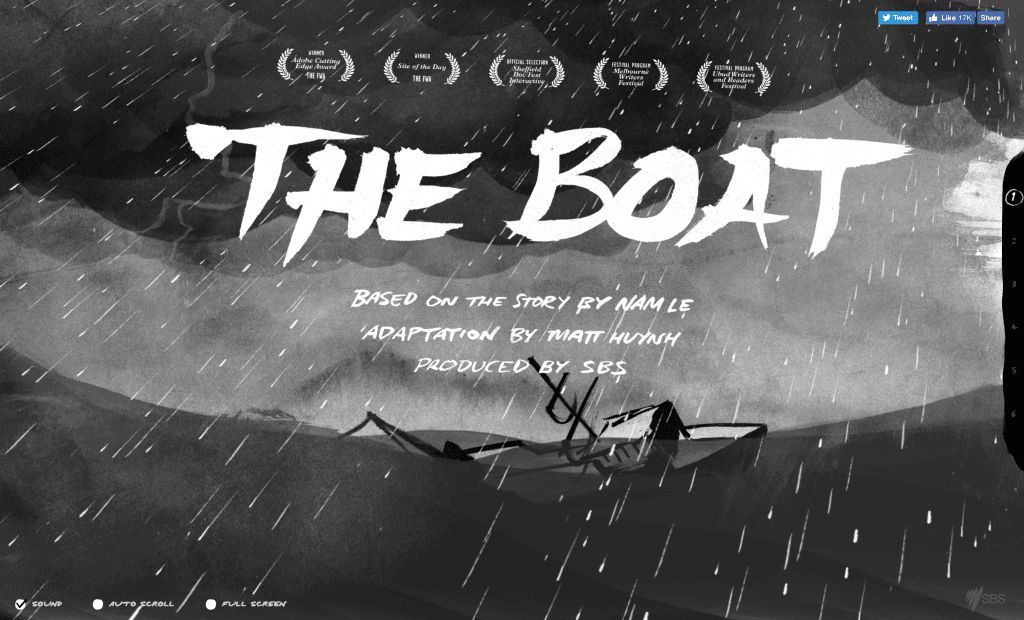
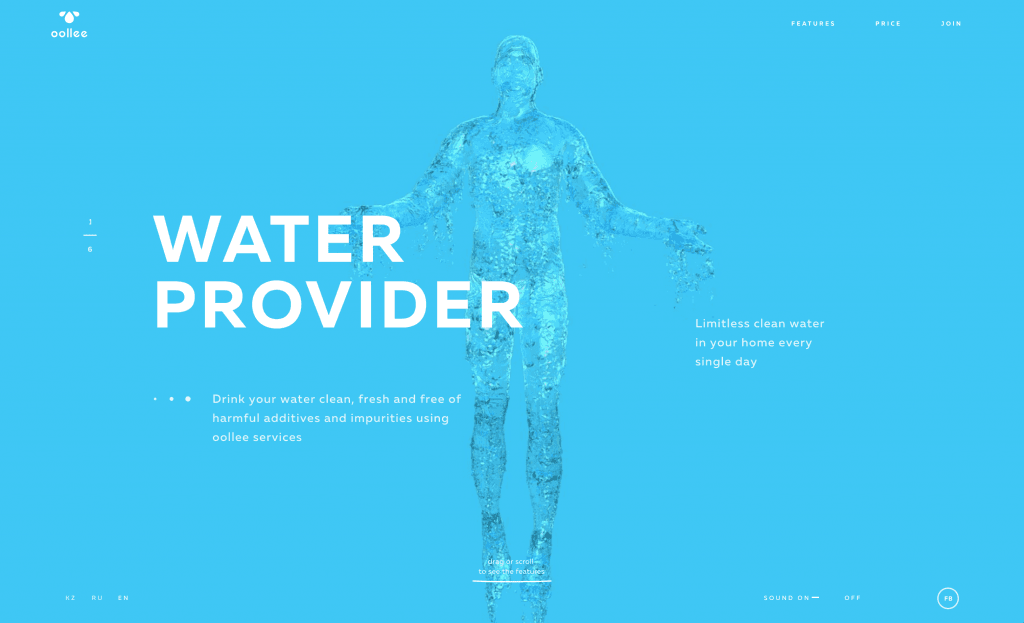
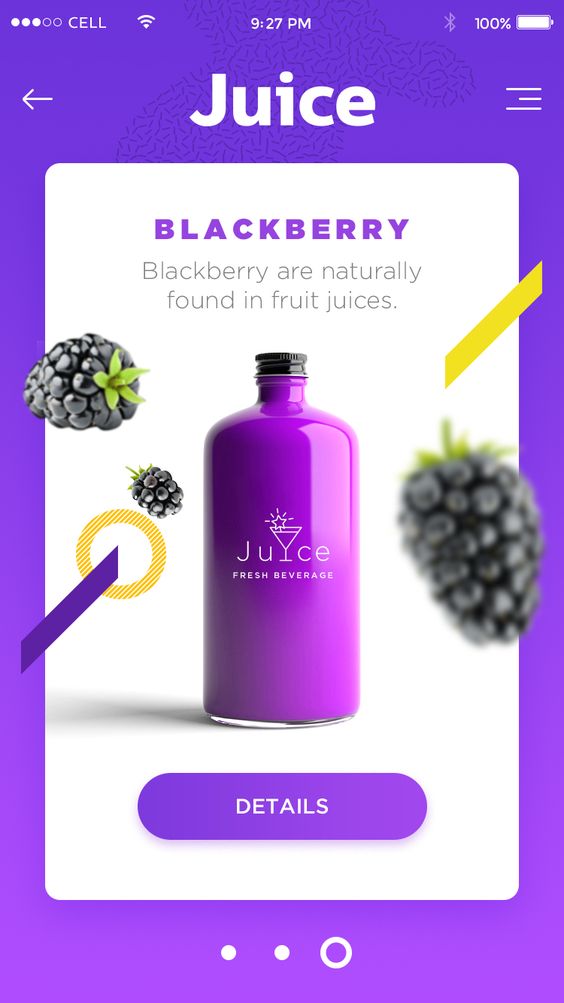
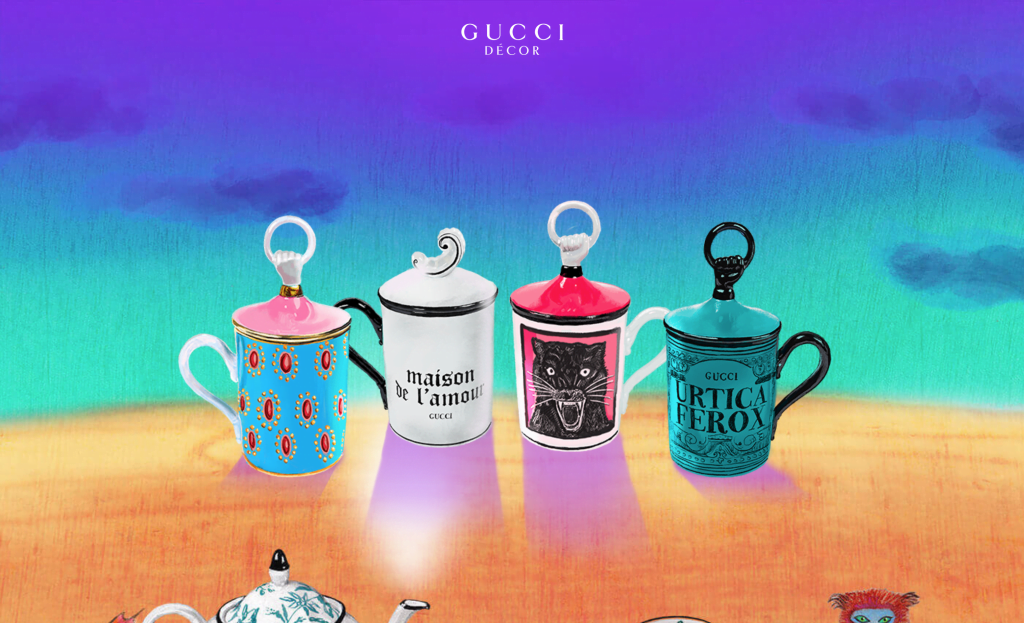
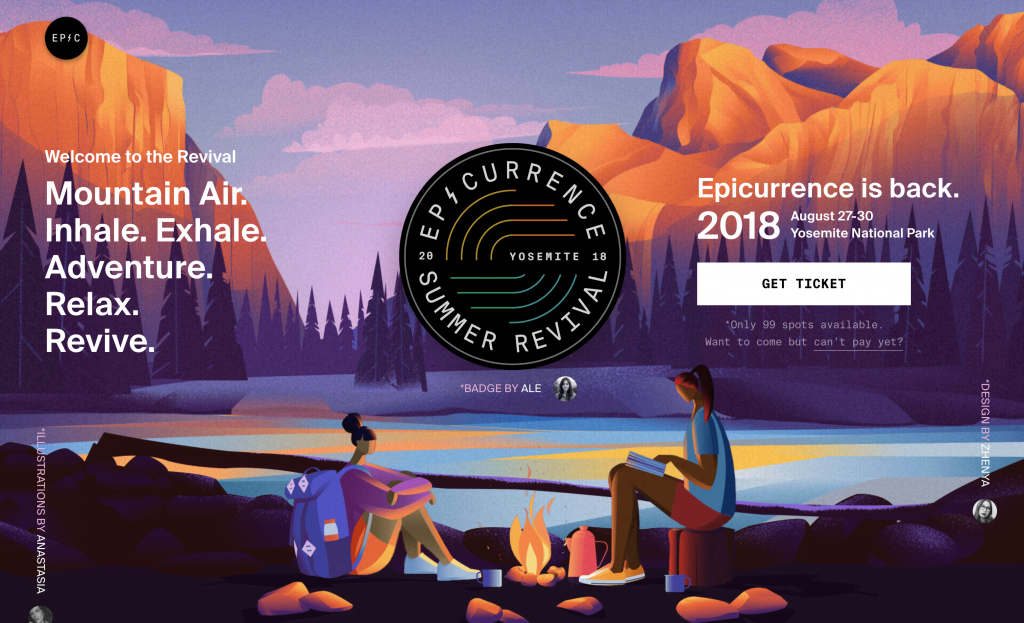
5 Des couleurs vives
2018 est l’année de la couleur. Si dans le passé, de nombreuses marques et designers étaient coincés avec des couleurs sans danger pour le Web, les palettes se sont depuis élargies. Une tendance aidée par les progrès technologiques des moniteurs qui reproduisent parfaitement les couleurs les plus riches. Ces teintes vives ne permettent pas uniquement aux marques de se démarquer des vieilles traditions du Web Design, elles attirent aussi instantanément l’attention des visiteurs.




Un bon article!
Merci !
Au boulot ! Et merci !
Bon courage 😉