Depuis 2015, Google favorise les site Web facilement consultables sur les écrans mobiles. Ainsi, plus votre site Internet est compatible aux tablettes et autres smartphones, plus il bénéficie d’un meilleur référencement. Une décision censée puisqu’en environ 93% des humains utilisent un téléphone portable et 50% des internautes s’informent ou achètent en ligne via leur appareil mobile. Ces outils ne sont donc pas négliger et vous vous devez de concevoir votre site Web en fonction de ces écrans.
Mais comment optimiser son site Internet pour les téléphones mobiles ? Et comment savoir si sa page Web est suffisamment bien adaptée aux mobiles ?
Voici nos 6 astuces qui permettront à votre site Internet d’être performant aussi bien sur ordinateurs que sur appareils mobiles.
1 Adaptez le design de votre site Web aux appareils mobiles
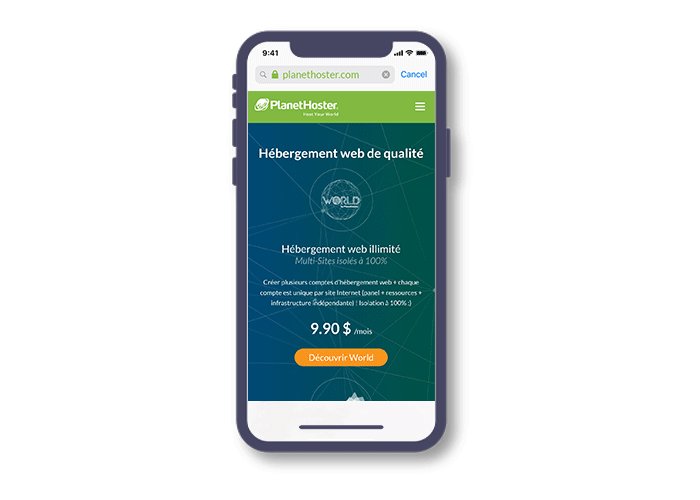
Votre site Web doit proposer les mêmes contenus et informations sur tous les écrans d’ordinateurs comme des appareils mobiles. Le fond reste le même, seule la forme change. Vos textes et illustrations doivent être affichés et organisés en fonction de la taille de l’écran de l’appareil. C’est la meilleure option pour rendre votre site Web mobile et pour que vos visiteurs mobiles aient accès à toutes vos informations. Le design adapté est également bon pour le référencement !

2 Rendre votre site Web suffisamment rapide pour les appareils mobiles
Les internautes sont des personnes pressées. 73% des navigateurs sur appareils mobiles disent avoir rencontré des sites dont le chargement a pris trop de temps et 40% abandonnent un site s’il ne se charge pas en 3 secondes ou moins. Problème, les appareils mobiles sont moins rapides qu’un ordinateur mais ça les internautes… ils s’en fichent !
Nos conseils :
- Avant toute chose, testez la vitesse réelle de votre site mobile. Vous pensez peut-être qu’il se charge très bien, mais il pourrait être plus lent que vous ne le pensiez. L’un des meilleurs tests mobiles est celui de Think With Google. Entrez votre URL dans la barre de recherche et cliquez sur « Tester maintenant ». Vous obtiendrez le temps d’affichage de votre site Web et son score.
- Ne surchargez pas votre page de textes et d’illustrations. Plus vous en ajoutez, plus votre site Web s’alourdit et devient donc lent. De plus, une page trop chargée est également très peu esthétique.
- Allégez la taille et le poids de vos illustrations. Vous pouvez formater vos images grâce des outils gratuits comme le logiciel Photo Réducteur Photo Réducteur ou le site Tinyjpg.
- Pour vous aider à optimiser au mieux votre site Web, vous pouvez utiliser des outils qui vous aideront à alléger vos pages Internet. C’est le cas de PageSpeed !

3 Évitez ou minimisez les redirections pour accélérer la vitesse des pages mobiles
Les redirections sont des instructions qui conduisent automatiquement les visiteurs du site Web d’une page à une autre. Chaque redirection consomme des millisecondes précieuses, ce qui ralentit le chargement des pages. C’est particulièrement problématique sur les appareils mobiles qui dépendent souvent de réseaux Internet moins efficaces que ceux des ordinateurs de bureau. Un conseil également partagé par Google : « Nous encourageons fortement les webmasters à minimiser le nombre de redirections et à les éliminer complètement. »

4 Planifiez l’aménagement de votre site Internet
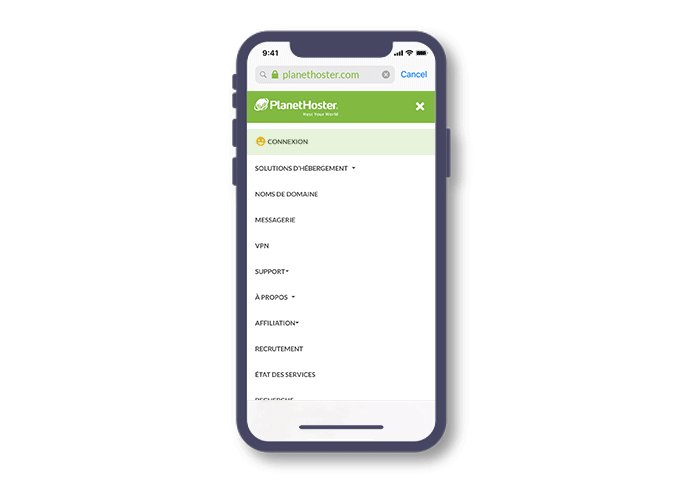
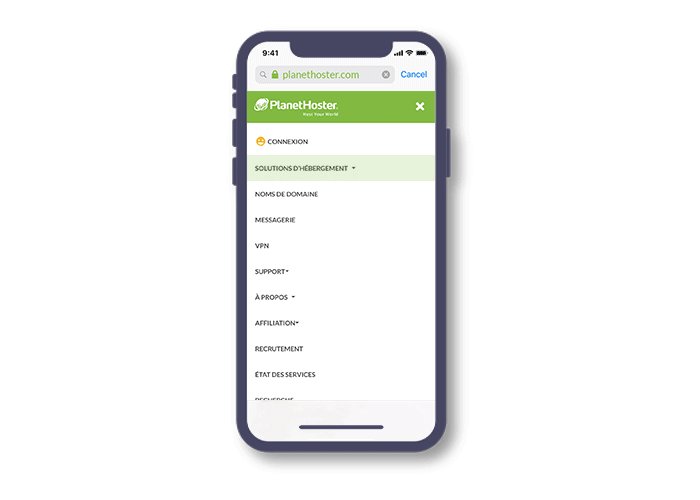
Créer un site mobile consiste à déterminer le contenu que vous allez inclure. Étant donné l’espace restreint de l’écran des appareils mobiles, il est important de déterminer quels éléments d’information clés vos visiteurs rechercheront principalement. L’objectif est de compiler tous vos thèmes dans un burger (des barres horizontales empilées) qui se développent lorsqu’on les touche. Le burger doit les afficher directement sans avoir à scroller afin de réduire le nombre d’entrées du menu. Vous simplifiez ainsi l’organisation des pages de votre site Web. Attention, à ne pas simplifier trop votre menu, car cela risquerait d’augmenter la profondeur du site.

5 Réduire le nombre de pages pour les appareils mobiles
Les pages des appareils mobiles se chargent plus lentement que les pages Web traditionnelles, il est donc important de réduire au minimum le nombre de pages. De plus, les utilisateurs n’auront pas la patience de cliquer sur plusieurs pages de votre site Internet. C’est pourquoi il est important de rationaliser le plus possible l’aménagement du site. Au lieu de créer un site encombré avec des options confuses, simplifiez votre site et limitez-le aux éléments que les gens recherchent le plus souvent.
Par exemple : Si votre site Web est dédié à un cinema. Vous devez apporter rapidement l’information principale recherchée par les consommateurs : les horaires des films.

6 Oubliez les pop-up et publicités
Les pop-up et les publicités peuvent devenir un vrai handicap sur les appareils mobiles. Ces fenêtres sont incontrôlables pour les internautes. Elles s’ouvrent automatiquement et envahissent l’écran des appareils mobiles. Elles empêchent ainsi de consulter le site correctement et il est souvent difficile de les fermer !