On ne se le cachera pas, le langage JavaScript n’a pas toujours eu bonne réputation depuis sa création, en mai 1995. On le considérait souvent comme un outil inférieur à sa véritable nature que c’est un langage de programmation à part entière. Mais aujourd’hui, on peut difficilement passer à côté de JavaScript, particulièrement avec la plateforme Node.js, un accessoire important dans la création des applications réseau. Nous vous présenterons l’outil, les avantages et comment y créer une application avec celui-ci.
Node.Js est une plateforme logicielle en libre utilisation permettant d’exécuter du code JavaScript hors d’un navigateur. On l’utilise surtout pour construire des environnements back-end, plus communément appelés API, c’est-à-dire un ensemble de définitions et de protocoles qui facilite la création et l’intégration de logiciels d’applications.
Fondé en 2009 par Ryan Dahl, Node.js fut créé après que son créateur ait observé la barre de progression d’un chargement de fichier sous Flickr et remarqué que le navigateur ne savait pas quel pourcentage du fichier était chargé et devait adresser une requête au serveur web. Il voulait trouver une méthode plus simple pour cette situation. Avec plusieurs tentatives avec C, Lua et Haskell, c’est avec JavaScript et Node.js qu’est venue la solution. Parmi les grandes compagnies qui utilisent la plateforme, on compte entre autres Groupon, IBM, LinkedIn, Microsoft, Netflix, PayPal, Rakuten, SAP, Voxer, Walmart et Yahoo!.

La plateforme possède de multiples avantages. Entres autres, Node est une possibilité permettant de travailler du côté backend, donc il y a une possibilité de gain de temps et d’argent, en limitant d’engager des développeurs, étant donné le travail avec un seul langage. La plateforme possède aussi une rapidité désarmante. Utilisant un serveur HTTP, son fonctionnement est basé sur une boucle événementielle lui permettant de supporter de fortes montées en charge. Cette rapidité d’exécution facilite donc un développement agile et un prototypage efficace.
Une autre des forces de Node, c’est son imposante communauté qui aime partager leurs connaissances. Il existe de nombreux webinaires, des forums et des cours en ligne pour apprendre à utiliser la plateforme. Hors d’un contexte de pandémie mondiale, des rencontres, des conférences et plusieurs formations sont également organisées. Plusieurs outils sont nés avec la plateforme Node.js. On compte entre autres les macros Excel et Google Sheets, créé avec JavaScript, les objets connectés et les plugiciels sketch sont entre autres quelques exemples.
L’inclusion de la plateforme Node.js dans votre panneau World ne pourrait être plus facile. L’option Node.js vous permet d’héberger vos applications web utilisant ce langage.
- L’interface World vous permet de choisir votre version du langage de préférence. Dès la connexion à votre espace client, en vous rendant dans votre panneau World, cliquez sur l’option « Langages », et sélectionnez le sous-menu « NodeJS ».
- Par la suite, sélectionnez le bouton « Configurer une application ». Vous n’aurez qu’à sélectionner la version de Node utilisée pour la construire, un chemin où elle sera située et une URL pour la rejoindre.
- Cependant, il est obligatoire d’avoir un fichier app.js pour le bon fonctionnement de votre site. Vous pouvez modifier le nom de ce fichier en ajoutant ceci à votre fichier .htaccess : PassengerStartupFile nomdufichier.js
Maintenant, ce qu’il vous reste à faire par la suite, c’est surtout des modifications pour l’optimiser.
Vous pouvez ajouter des commandes et apporter des modifications à certaines déjà existantes. Pour les applications NodeJS, il est parfois nécessaire de redémarrer le serveur Node afin d’appliquer les modifications à vos fichiers.
Parmi les commandes que vous pouvez potentiellement ajouter, on compte entre autres l’ajout de commandes npm en SSH. Pour procéder à cet ajout, allez dans la section modifier pour récupérer la commande d’initialisation de l’environnement NodeJS. Puis, lancez la commande indiquée :
source/home/user/nodevenv/node/(version de node utilisée)/bin/activate
Une fois connecté en SSH, vous pouvez installer des forfaits avec la commande « npm install ». Si vous avez à passer par MySQL pour ajouter de nouvelles fonctionnalités, il est possible que vous deviez définir le socket MySQL plutôt que le port :
/var/lib/mysql/mysql.sock
Lors de l’ajout de fonctionnalités supplémentaires, il est possible que vous éprouviez des problèmes. Vous pourrez alors utiliser l’outil « Erreurs » de votre compte cPanel pour visualiser les erreurs relatives au serveur.
Aussi, le moment risque d’arriver ou vous devez déboguer complètement votre application. Lorsque vous avez une erreur, une page comme celle ci-dessous va s’afficher.

Cette page n’est pas très explicative.
L’activation du mode de développement va permettre d’investiguer. Pour activer le mode de développement, vous devez modifier le fichier .htaccess relié à votre application. Attention, le dossier qui contient le fichier .htaccess n’est pas le même que celui qui contient les fichiers sources de l’application. Il va falloir trouver le dossier qui contient le .htaccess de l’application en allant sur l’option « Domaines ». Vous pouvez modifier ce fichier via le Gestionnaire de fichiers et par FTP. Vous verrez par la suite une section entre commentaires intitulée « # DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION ». Vous ne devez pas modifier le contenu entre ces lignes. C’est après cette section qu’il faudra ajouter le code nécessaire pour activer le mode de développement. Ajoutez le code suivant :
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION BEGIN
...
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION END
PassengerFriendlyErrorPages on
PassengerAppEnv development
Si vous souhaitez vous retirer du mode de développement par la suite, ajoutez le code suivant :
PassengerFriendlyErrorPages off
PassengerAppEnv production
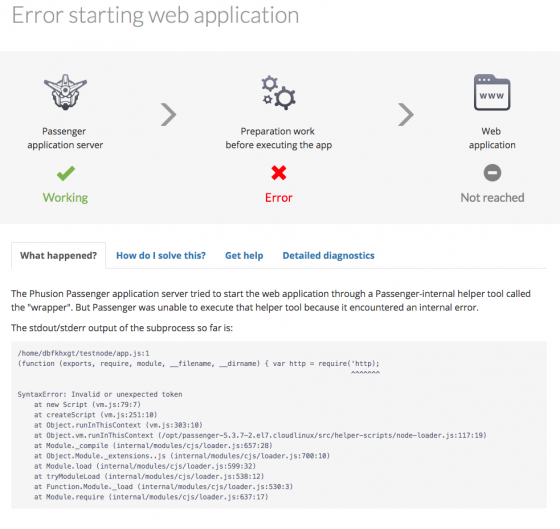
Si vous voyez cette photo par la suite, c’est que votre opération de débogage est un succès.

Si jamais rien ne va plus et vous en êtes rendus à supprimer votre application, c’est tout aussi simple. Dans votre ligne de commande, ajoutez la commande suivante :
yum remove ea-nodejs10
En supprimant ce module, vous désinstallez les outils suivants :
Node.js
NPM — Un gestionnaire de processus pour Node
NPX — Un plugiciel de Node
Node sera par la suite désinstallé avec succès.
Et vous, est-ce que vous avez déjà créé une application avec Node ? On veut le savoir !
