Dans le branding et la conception de sites Web, les couleurs ont vraiment de l’importance. Les recherches montrent que 90 % des décisions d’achat sont motivées uniquement par la perception des couleurs. Choisir le bon agencement de couleurs de site web est ce qui le rend mémorable, digne de confiance, attrayant et rentable. La première impression est essentielle. Les couleurs envoient des messages différents à vos visiteurs, changeant ainsi les compréhension vis-à-vis de votre site web. Suivez ces étapes pour créer un modèle de couleur de site web et éviter de faire des erreurs de conception !
1. Trouvez votre couleur primaire

Il y a de fortes chances que vous ayez déjà sélectionné votre couleur principale. Si vous avez un logo ou une marque existante en place, il y a probablement une couleur principale qui domine les dessins. C’est la couleur à laquelle votre marque sera associée – la couleur principale de votre marque.
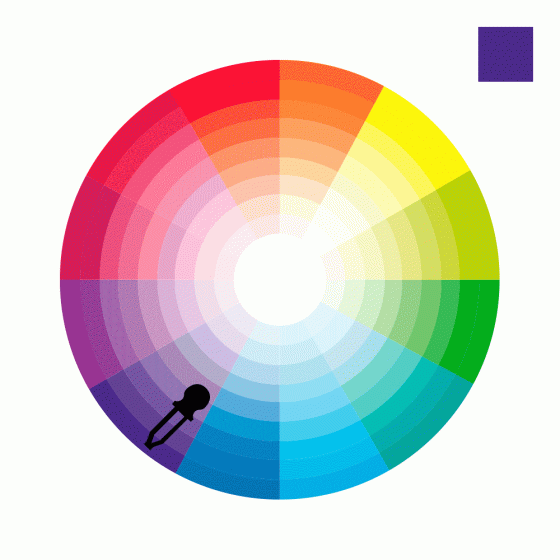
Si vous êtes loin de la décision finale, effectuez une étude de marché et utiliser des sites comme Dribbble ou Behance pour vous inspirer un peu. Lorsque vous rencontrez un design ou une image particulièrement attrayant, n’hésitez pas à utiliser un sélecteur de couleurs pour saisir le code hexadécimal et l’ajouter à votre liste de favoris. ColorZilla semble être un outil populaire. Et si vous utilisez Chrome comme navigateur principal, regardez dans l’extension Eye Dropper car c’est l’un des outils les mieux classés du marché.
2. Décider du nombre de couleurs
Une fois que vous avez trouvé la couleur primaire, l’étape suivante consiste à décider combien d’autres couleurs vous allez ajouter. Il est généralement recommandé d’utiliser une combinaison de trois couleurs. Un jeu de couleurs triadiques, qui comprend trois couleurs réparties uniformément autour de la roue chromatique, est un bon point de départ.
Il y a aussi une vieille règle du designer qui peut être utile lorsque vous appliquez votre palette de couleurs à la conception du site web. C’est ce qu’on appelle la règle du 60-30-10 :
- Votre couleur maîtresse doivent recouvrir 60% de votre design. Cela comprend donc les grandes zones traditionnelles : blocs, slider, background, menu…
- Votre deuxième couleur va être utilisée à hauteur de 30% pour créer un contraste avec la première et venir mettre « en lumière » des éléments importants de votre design.
- Enfin les 10% restants utilisés par votre troisième couleur vont souligner les éléments stratégiques tels que les boutons et autres appels à action.
3. Utiliser des couleurs secondaires au besoin
Faire correspondre les couleurs secondaires aux couleurs de votre marque principale peut être difficile, mais ne désespérez pas ! Il y a beaucoup d’outils gratuits et intelligents disponibles en ligne qui rendront cette tâche beaucoup plus facile. Par exemple, vous pouvez vous rendre dans ColorSpace.
Quel est l’intérêt d’ajouter des couleurs secondaires de toute façon ? Parfois, un dessin nécessitera plus que quelques couleurs primaires. C’est particulièrement vrai pour les sites Web qui regorgent de contenu et de pages d’accueil – produits, documents de mise en œuvre, ressources téléchargeables…
4. N’oubliez pas vos couleurs neutres (blanc, gris noir)
Vous aurez besoin de couleurs neutres pour le texte, pour créer du contraste pour les éléments importants, ou comme couleurs de fond. La fonction de couleur neutre dans la conception moderne de sites Web ressemble beaucoup à celle de l’espace blanc – pour donner aux utilisateurs une pause et leur donner le temps de mieux digérer et hiérarchiser l’information sur la page.
C’est une bonne idée d’avoir une couleur foncée et une couleur neutre claire pour différents cas d’utilisation. Les couleurs neutres les plus courantes sont le blanc, le noir et le gris. Vous pouvez aussi utiliser les nuances de vos couleurs dominantes comme neutres, mais c’est un peu plus difficile à harmoniser.
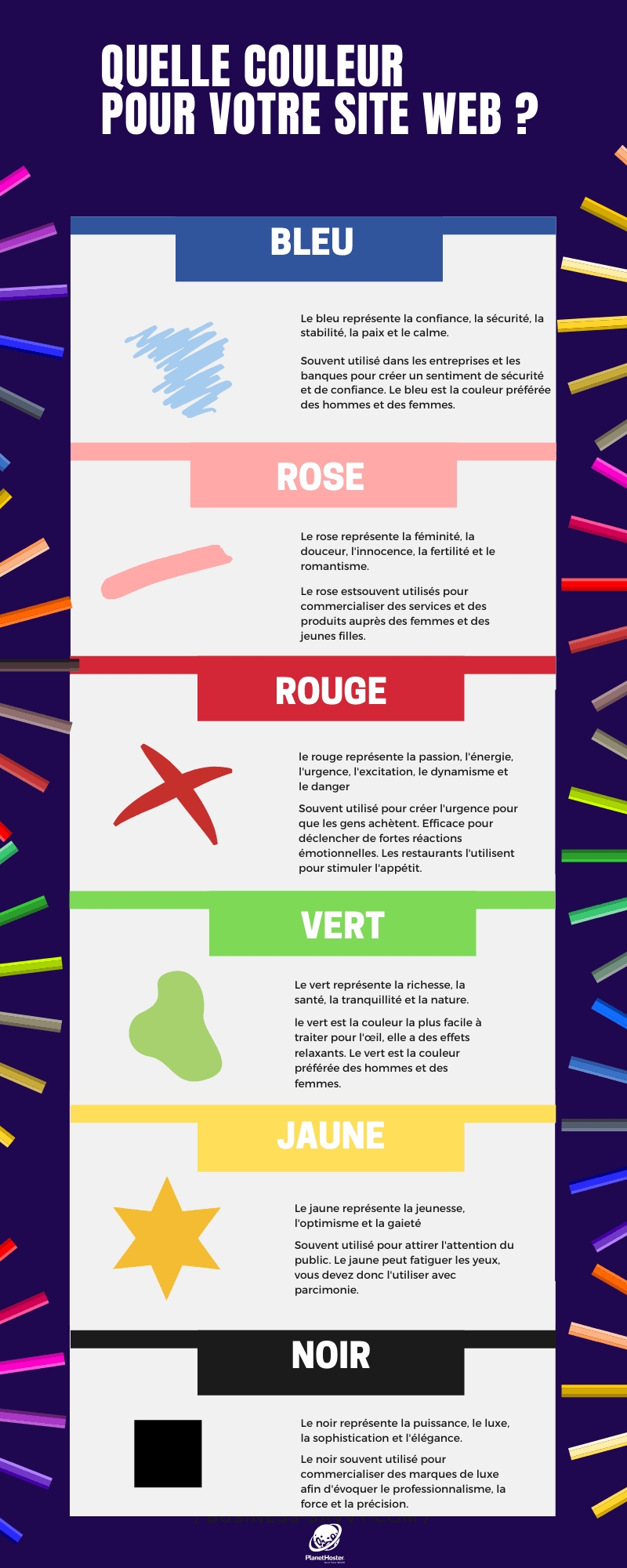
5 Quelles émotions sont associées aux différentes couleurs ?
Il existe tout un domaine scientifique consacré à l’étude des effets de la couleur sur le comportement humain – c’est la psychologie de la couleur. À travers de nombreuses expériences et recherches, les scientifiques ont établi que les couleurs évoquent effectivement des émotions : certaines nous rendent heureux, alertes ou détendus, tandis que d’autres puisent dans des sentiments plus sombres et peuvent nous rendre anxieux ou triste.
En fait, 85 % des consommateurs ont dit qu’ils achetaient des produits basés uniquement sur la couleur.
En choisissant la bonne palette de couleurs pour votre site Web, vous pouvez changer la façon dont les gens pensent à votre marque et générer des émotions durables qui influenceront les décisions d’achat des consommateurs.


En effet, les couleurs rythment notre vie depuis la nuit des temps et influencent les comportements.
Le choix des couleurs sur votre site web est donc important et leur combinaison ont un impact crucial sur les performances d’un site.
Il faut choisir les couleurs de son site internet en fonction de sa cible en choisissant la bonne palette de couleurs pour votre site Web
par exemple, voici un lien intéressant sur la roue en décoration
https://www.decoenligne.org/le-cercle-chromatique-des-couleurs-et-lutilisation-des-couleurs-en-decoration-interieure/