Il y a une raison pour laquelle les cinémas et le théâtre éteignent les lumières avant un spectacle. C’est la même raison pour laquelle les fenêtres Lightbox apparaissent avec un fond foncé. Pourquoi ?
Pour attirer l’attention du spectateur. Les popups Lightbox sont l’un des moyens les plus efficaces de convertir les visiteurs de votre site web en abonnés et clients e-mail. Voici 6 raisons pour lesquelles les fenêtres contextuelles des lightbox sont indispensables pour créer votre liste d’emails, délivrer un message publicitaire ciblé et convertir les abonnés en clients payants.
Qu’est-ce qu’une fenêtre contextuelle de lightbox ? Comment fonctionne-t-elle ?

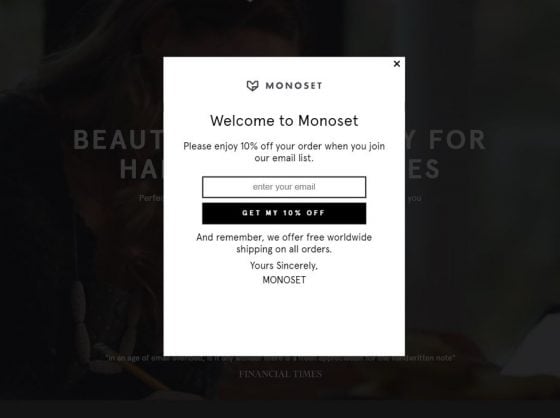
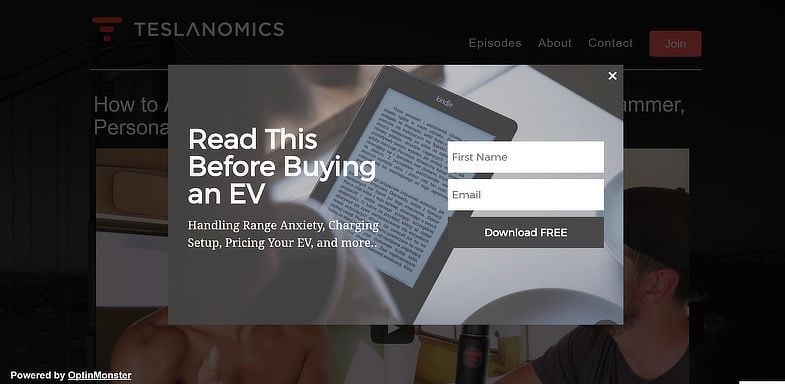
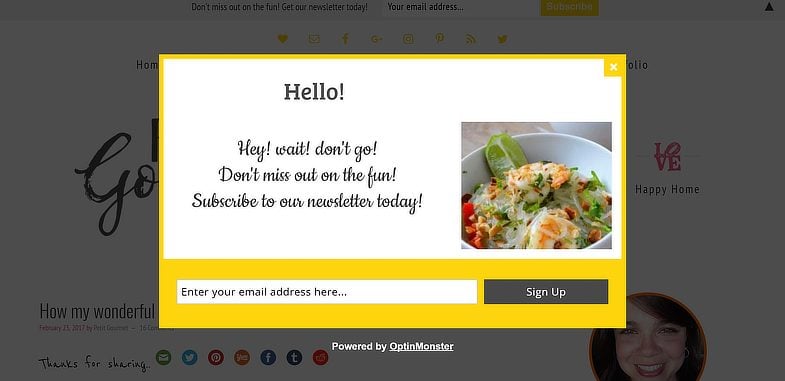
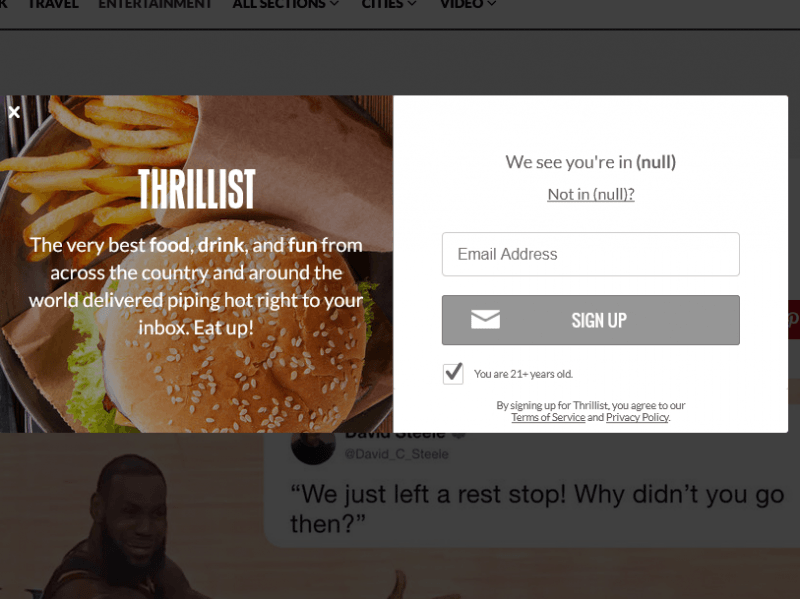
Une lightbox c’est une fenêtre contextuelle qui apparaît en haut du contenu de la page alors que le reste du site Web est inactivé et assombri. Elle s’assure alors que l’utilisateur se concentre sur la fenêtre contextuelle plutôt que sur le reste de l’écran.
Elle a été nommée ainsi d’après la bibliothèque JavaScript de Lightbox.
Quand faut-il utiliser les fenêtres Lightbox ?
En tant qu’outil de marketing, les popups Lightbox vous permettent d’attirer l’attention de vos visiteurs et de vous concentrer sur votre message. Ils ne laissent à vos visiteurs que 2 options : agir dans la fenêtre popup ou la fermer. En tant que tels, elles sont très puissantes : votre message ne peut être ignoré. Mais avec un grand pouvoir vient une grande responsabilité. Trop de fenêtres contextuelles peuvent nuire à l’expérience de vos visiteurs.
Pour vous assurer que les fenêtres des lightbox sont le format approprié pour votre popup, vous pouvez vous poser les questions suivantes :
- Mon message vaut-il la peine d’interrompre la navigation de mes visiteurs ?
- L’avantage pour mon utilisateur est-il suffisamment important pour justifier cette interruption ?
- En tant que visiteur, quelles sont les chances que je trouve ce popup intrusif
Voici quelques exemples de situations où les fenêtres Lightbox sont appropriées :
- Partager une annonce importante (délai de livraison, support limité, mise à jour des termes et conditions)
- Pour embarquer un nouvel utilisateur
- Pour promouvoir un gros rabais
- Pour partager un message à la sortie
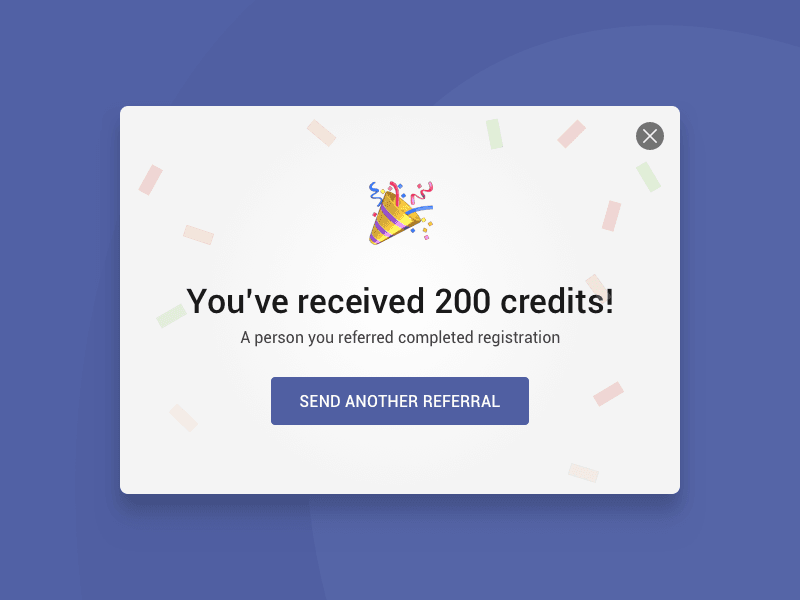
- Pour confirmer une action importante (par exemple que l’utilisateur a l’âge légal requis pour visiter votre site web)
Enfin, et ce n’est pas la moindre des choses : les lightbox doivent être utilisées avec précaution sur les appareils mobiles. Google pénalise les sites Web qui utilisent des popups qui rendent le contenu moins accessible. Elles sont explicitement listées parmi les formats de fenêtres contextuelles à éviter sur les appareils mobiles. Si vous voulez afficher une fenêtre lightbox sur mobile, assurez-vous qu’elle s’affiche après la première page.
Comment préparer le design de votre Lightbox ?
Contenu

Comme les fenêtres Llightbox interrompent vos utilisateurs pendant leur navigation, il est particulièrement important de garder votre contenu court et pertinent. Choisissez vos mots avec soin. Évitez les longues phrases et utilisez des mots puissants pour rendre votre message plus percutant.
Couleur et opacité de la superposition
Les fenêtres ‘classiques’ assombrissent l’arrière-plan du site Web. Mais avec les éditeurs de popups avancés, vous pouvez choisir la couleur de la superposition et son degré d’opacité.
En ce qui concerne la couleur, nous recommandons de choisir le gris classique ou le noir. Mais vous pouvez aussi choisir une couleur qui correspond à l’identité visuelle de votre site.
En ce qui concerne l’opacité, des designers UX conseillent : « Trop sombre et les utilisateurs ne pourront plus voir sur quelle page ils se trouvent. Trop léger et les utilisateurs pourraient penser que la page est toujours active et pourraient même ne pas remarquer la superposition en premier lieu. »
Options de clôture
Les options de fermeture sont une question délicate : vous devrez choisir entre un X de fermeture (très visible) ou un lien de renvoi. Si votre option de fermeture est trop visible, vos visiteurs risquent de cliquer dessus immédiatement sans lire votre message. S’il est trop difficile à trouver, vos utilisateurs pourraient être frustrés.
Si vous voulez vous assurer que vous ne nuisez pas à votre site Web UX, vous pouvez surveiller l’impact sur les taux de rebond et/ou de sortie en utilisant Google Analytics.
Quel est le ciblage recommandé ?

Utiliser le bouton « quitter » pour de meilleurs résultats
L’affichage de votre fenêtre lightbox à la sortie de votre site a un avantage majeur : elle capte les utilisateurs lorsque leur session est terminée. Ils n’ont plus rien à faire sur votre site web. Tout ce qui est affiché à ce moment-là n’est que bonus.
Affichage des valeurs limites
Pour éviter d’ennuyer vos utilisateurs, plafonnez vos affichages et excluez les abonnés existants.
Comment créer une fenêtre Lightbox ?
Une lightbox peut être codée avec une combinaison de HTML et CSS. Vous trouverez également des scripts Jquery qui vous permettent d’afficher des fenêtres contextuelles HTML de base.
Si vous n’êtes pas développeur ou si vous voulez simplement plus de flexibilité et d’options de ciblage, WisePops peut être une bonne alternative.
Si vous avez d’autres conseils à donner sur les fenêtres Lightbox, n’hésitez pas à les partager dans les commentaires de l’article.
Sur le même sujet :
5 sites pour apprendre à coder
Les 4 pages indispensables à votre site web : la page d’accueil
6 conseils UX pour améliorer votre e-commerce





Bonjour Victoria K.
je m’appelle Alain et je viens de faire mon premier site web.
Je viens de parcourir la liste de vos articles pour m’apercevoir que j’étais très loin d’en avoir fini avec mon apprentissage sur les sites web.
Vous êtes une boîte à outils à vous seul. Je dois vous féliciter, Ça doit être énormément de travail de composition et de recherche pour faire d’aussi bons articles mais je pense que les commentaires que vous recevez doivent être gratifiant en quelque part.
Je suis rendu à l’étape d’une structure pour que les gens puissent laisser leurs commentaires ou leurs avis sur mon site, mais je ne sais pas comment faire ou quelle compagnie choisir offrant ce service-là, à part TRUSPILOTE qui charge une fortune que je n’ai pas présentement.
Pourriez-vous me référer quelques compagnies moins chères ou des articles expliquant qui choisir ou comment faire. Peut-être même cette structure sur laquelle je vous laisse ce message.
Merci à l’avance
Bonjour Alain,
Désolée de vous répondre si tardivement mais j’étais en congé.
À la place de Truspilote, vous pouvez essayer King-Avis qui est beaucoup plus accessible financièrement.
Merci pour vos encouragements et bonne année !
Victoria
Bonjour
Peut-on demander au navigateur d’ignorer les demandes d’exécution des scripts lightbox, ?
Toujours cette vieille histoire de résister à l’agression publicitaire…
F. Boutet