If you are thinking of building a new website, your chances of success will be much higher if you plan and design your website at the outset. You need to look at every aspect of the website, and be clear about how your visitors will be able to use it. Follow these simple steps to build a great website.
1. Know what your website is meant to achieve

Knowing what your website is meant to achieve seems like a logical starting point, yet many people have only a vague idea of their actual goals. It is not enough to know that you want a blog, or a site to sell your products. You need to drill down much deeper into your requirements.
For example, if you are launching a blog website, some of the questions you need to consider are:
- Can anybody post on the blog?
- Will you need an option to moderate posts?
- How will you upload and publish your own posts?
- What search options do you need, and how will visitors be able to find new or old posts?
- Will you want to provide links between similar posts?
This is just a very short list of the types of questions you need to ask yourself. No matter what type of website you plan to launch, you need to be clear about its aims and how they will be attained.
2. Be clear about how you want your website to look

How your website looks can make the difference between it being a successful website or one that fails to keep any visitors interested. Its appearance will be dependent to some extent on its content. You will have to decide how the content is to be displayed. You need to focus on creating attractive displays. Ask questions like “will every page have the same general layout, or will layout differ throughout the website?”
It is good practice to produce mock-ups of what your pages will look like in terms of layout. Having a clear idea of what finished pages should look like is important. It is less important at this stage to identify color schemes and fonts, because it is very easy to experiment with these when building your pages. You may want to use a graphics application to produce your mock-ups, but even hand-drawn mock-ups will be adequate.
An important consideration at this stage is to design for different displays. Many professional designers advocate a mobile-first approach. That is, your first mock-ups should reveal how your website will look on smartphones. You should then do mock-ups of how it will display on tablets, and, finally, on desktops.
3. Identify all types of content you will display

At the very least, your website will have some text and images. Depending on its function, you may also need to display other types of content such as videos, slideshows and social media feeds. Different types of content are handled differently, so you need to know what tools you will need to display all your content.
4. Define the website’s structure

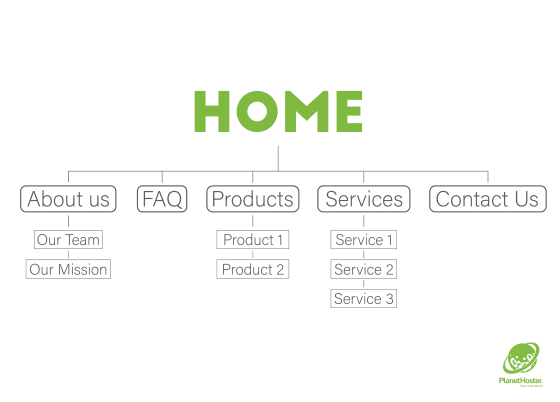
Your mock-ups should reveal how you want your pages to look, but you now need to put them in some kind of order. How will users navigate between various parts of your website? Most websites use a main menu for primary navigation, and sub-menus to drill down into other areas. Pay particular attention to this part of your design, as it can be time-consuming if you overlook an area and have to redo some design elements. Don’t forget about different display types at this stage. Your navigation tools will likely be different for smartphones and desktops.
Getting the design right before doing any development work is crucial to have a website that meets its goals and provides a satisfying user experience. The more comprehensive your design, the better the end product.