Photographies et images sont les vitrines de votre site Web. Souvent mises en avant, c’est à travers elles que votre image de marque est diffusée auprès des internautes. Plus elles sont de qualité et plus les visiteurs seront séduits par votre site Internet. Pour optimiser au mieux ces objets sur votre site Web, il suffit de respecter ces trois règles d’or : rendez vos images attrayantes, optimisez leur chargement et enfin améliorez leur référencement auprès des moteurs de recherche. Voici comment faire :
1. Commencez par des images de haute qualité
La première règle d’or est d’opter pour des images attrayantes, donc de bonnes qualités. Si vous n’êtes pas un professionnel de la photographie, sachez que vous pouvez quand même publier légalement de superbes photos sur votre site Web. Il existe ainsi de nombreux sites qui recensent des photographies de haute qualité, libres de droits et que vous pouvez télécharger gratuitement. Voici trois sites que nous vous recommandons : Pixabay, PicJumbo, SplitShire
Lorsque vous téléchargez une image à partir d’un de ces sites Web, il s’agit souvent d’un très gros fichier JPEG. Pour l’optimiser pour votre site web, réduisez alors la taille de l’image.
Si vous choisissez de réaliser vos propres images, voici quelques outils trouvés sur Internet qui vous aideront à créer vos propres infographies ou photographies avec polices superposées : Canva, PiktoChart.
Pour les logos, vous pouvez utiliser : 99designs ou designonclick.

2. Utilisez le bon type de fichier : JPEG ou PNG
Les images sont souvent de format JPEG (ou JPG) ou un PNG. Chacun comporte des avantages et des inconvénients mais ils restent indispensables.
-
Le format JPEG
Vos photographies doivent être sauvegardées et téléchargées en format JPEG. Ce type de fichier traite efficacement toutes les couleurs et tailles d’une photographie. En utilisant des fichiers JPEG, vous obtiendrez un fichier beaucoup plus léger qu’avec le format PNG.
-
Le format PNG
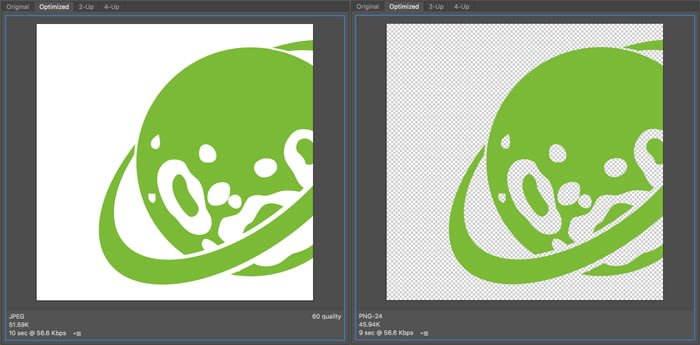
En revanche, les images doivent être conservées au format PNG. Cela inclut la plupart des dessins, infographies, images avec du texte et/ou des logos. Les PNG traitent les zones de couleur et de texte avec des lignes plus nettes, ce qui vous permet d’effectuer un zoom avant sans perdre en qualité. Ils supportent également les fonds transparents (ce que vous voudrez si vous utilisez un logo). Si vous avez le choix, nous vous recommandons d’enregistrer les PNG en « 24 bits » plutôt qu’en « 8 bits » en raison de la meilleure qualité et de leur riche éventail de couleurs supportées.
Astuces : Et si vous utilisez une photo avec du texte dessus ? Si la majorité de l’image est une photographie, conservez-la en JPEG. La plupart des programmes photo vous permettent de choisir JPG ou PNG en allant dans « Enregistrer sous », « Exporter » ou « Enregistrer pour le Web » et en choisissant le type que vous préférez.

3. Redimensionnez les images pour optimiser la vitesse et l’apparence de la page
Comment trouver le bon équilibre entre la taille et la résolution d’une image ? Plus la résolution de l’image est élevée, plus la taille du fichier est importante. Dans le monde de l’impression, les images haute résolution sont une bonne chose. Mais sur le Web, ces objets trop volumineux peuvent ralentir la vitesse de votre page Internet. Et plus votre site est lent, moins il est apprécié par vos internautes et les moteurs de recherche. Les grandes images sont également particulièrement gênantes pour les mobiles.
Pour trouver le bon équilibre, il est important de comprendre la cause du ralentissement : le nombre d’octets. Une photo de 15 Mo (mégaoctets) est trop lourde contrairement à une image pesant seulement 125 Ko (kilo-octets). Si votre fichier est lourd, c’est que votre image est trop grande ou que sa résolution est trop élevée.
-
Les repères de tailles et de résolution à respecter pour les images d’un site Web :
Les images de grande taille ou les images d’arrière-plan ou de plein écran ne doivent pas dépasser 1 Mo.
Une image classique sur un site Web contient entre 795×300 pixels.
Les images graphiques peuvent être de 300KB ou moins. Si vous utilisez une image graphique en fond d’écran ou en plein écran, téléchargez une image de 2000 pixels de large.
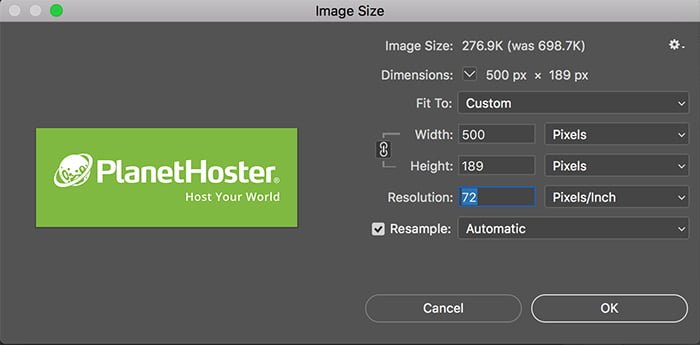
Astuces : Si vous redimensionnez votre photo pour la rendre plus petite, n’oubliez pas de conserver les proportions originelles pour ne pas déformer votre image. Si vous souhaitez réduire la résolution d’une image, des programmes photo tels que Pixlr et Canva réduisent automatiquement la résolution de votre image à une taille « web-friendly » (72dpi et 92dpi, respectivement). Vous pouvez également le faire dans Photoshop avec l’option ‘enregistrer pour le web’.

Exécutez votre image avec un programme gratuit comme TinyPNG ou TinyJPG. Les deux réduiront considérablement la taille de votre fichier sans nuire à sa qualité.
Pour une meilleure optimisation de votre site Internet, vous pouvez également opter pour le nouvel outil PageSpeed désormais disponible chez PlanetHoster.
Découvrez d’autres articles sur nos conseils :
Les 7 conseils d’écriture de contenus Web de Victoria, journaliste chez PlanetHoster
Les 6 conseils SEO de Quentin de chez PlanetHoster
Les 9 conseils Webdesign de Jessica, designer chez PlanetHoster
